I was bored the other day and wanted to throw something together, so I ended up building a quick web version of Toilet Paper Clicker. I originally started making this game for the Meta Quest headset, but after seeing another dev I know working on a math game for the web, I figured it’d be fun to spin up something simple.
Lately, I’ve been hooked on a few incremental/idle games like Melvor Idle and Antimatter Dimensions, so making a browser-friendly clicker game just felt right.
Stack and Setup
I kept it straightforward and lightweight:
- HTML for structure
- CSS with Tailwind for styling
- JavaScript for all the game logic
Building the Core
I started with the basics:
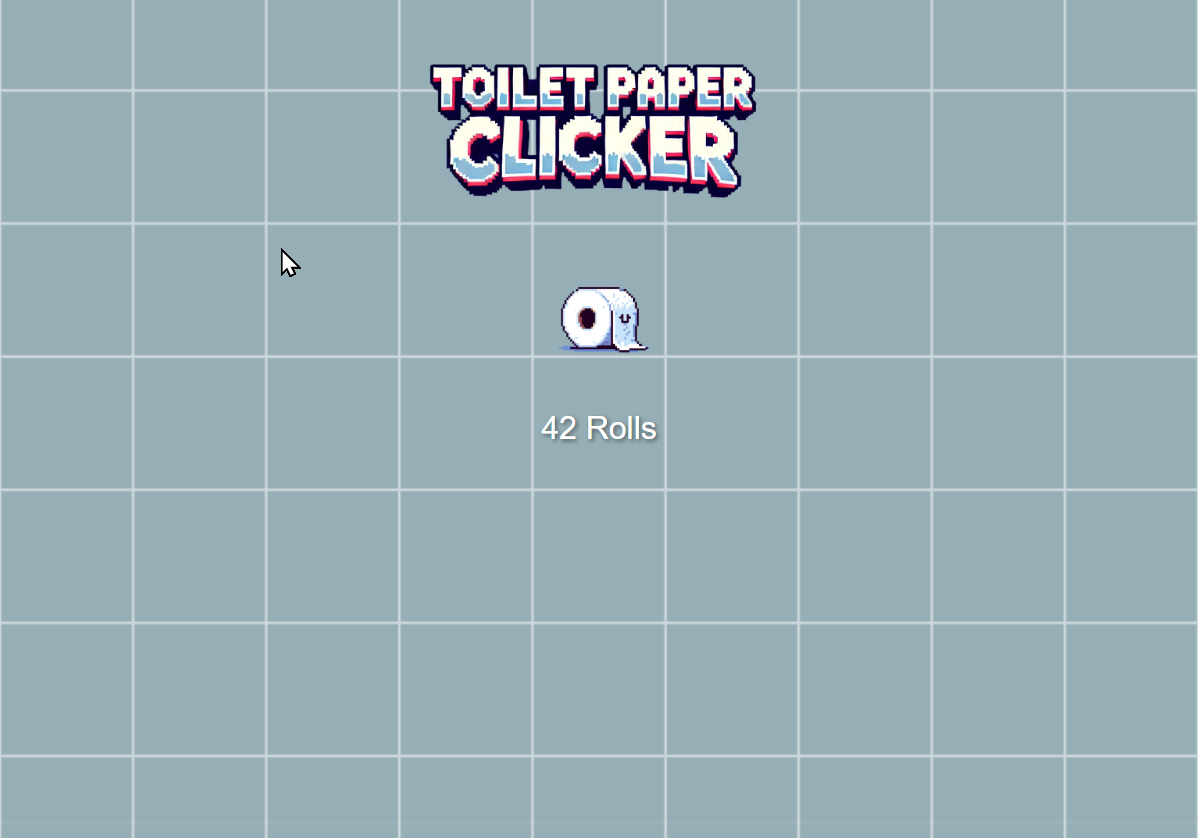
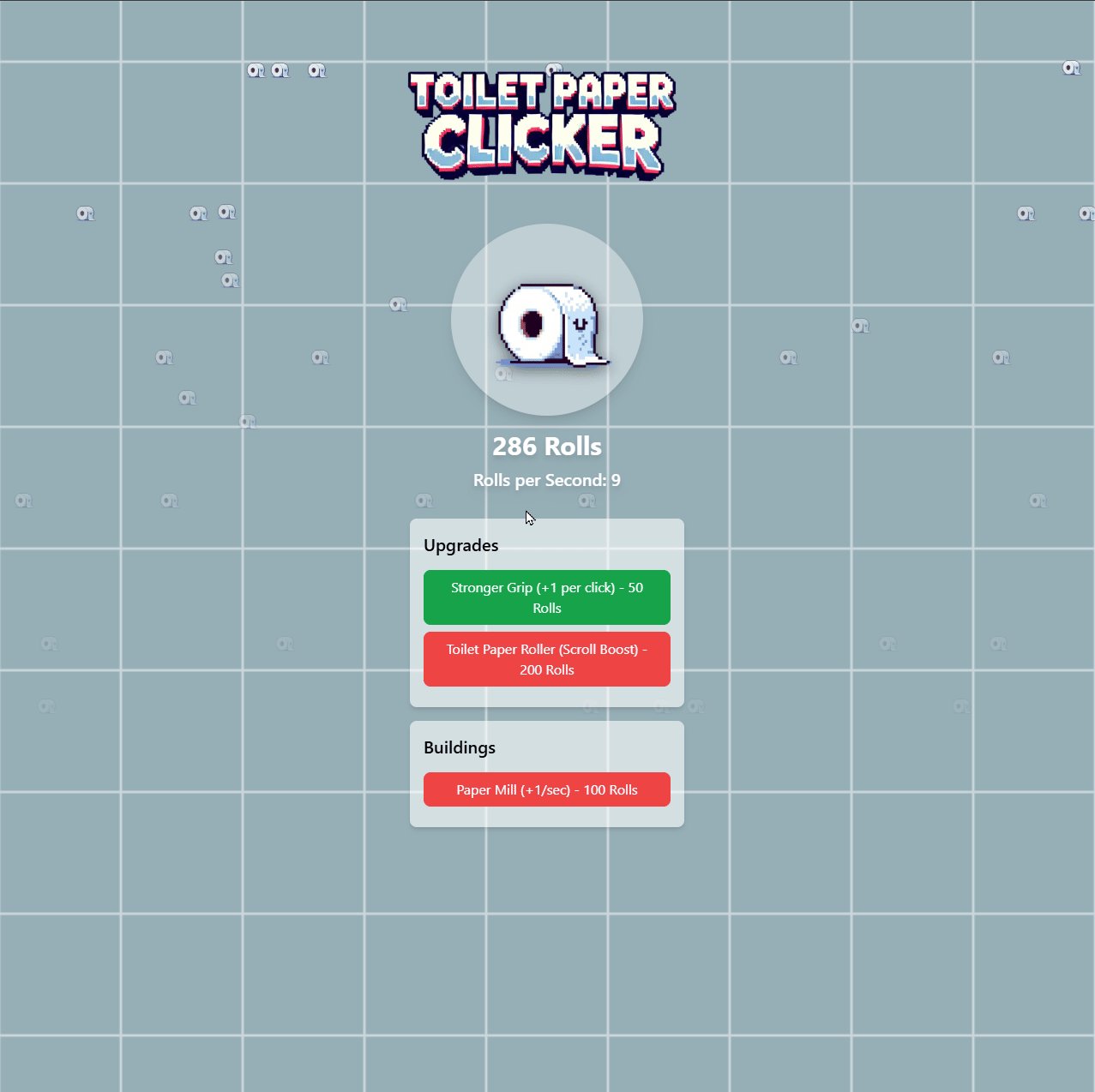
- A simple button that increases a counter when clicked.
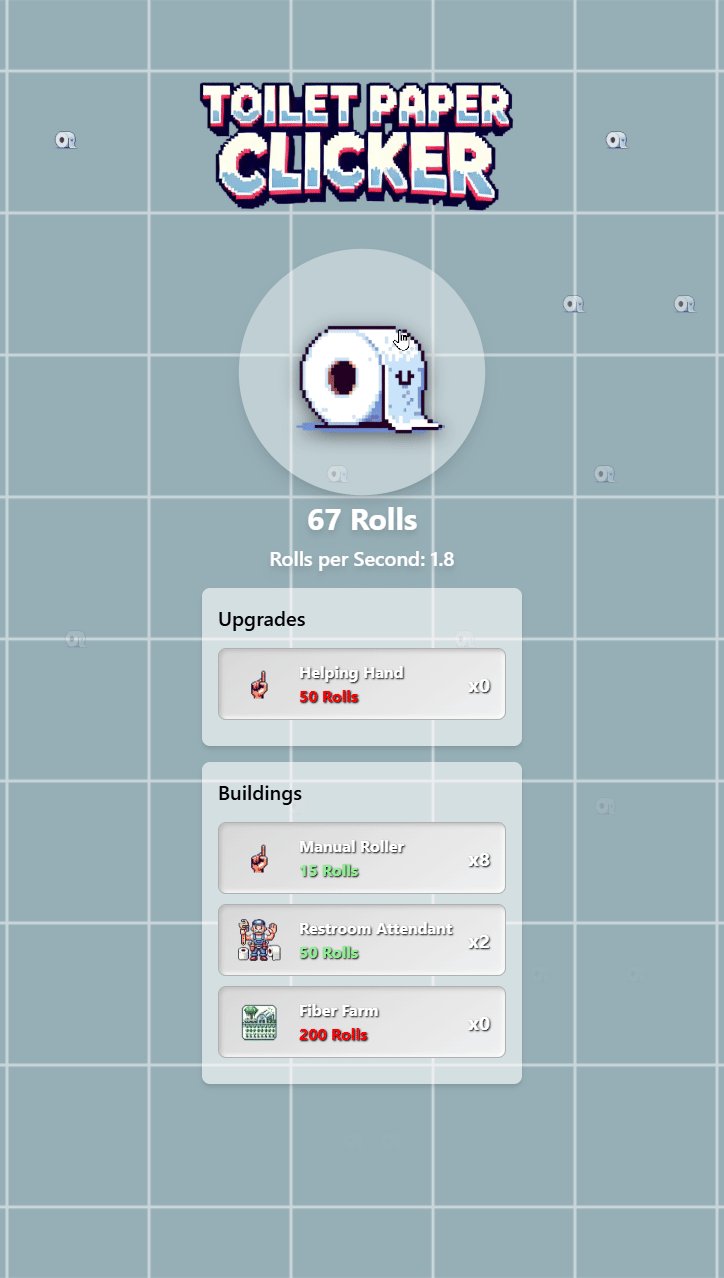
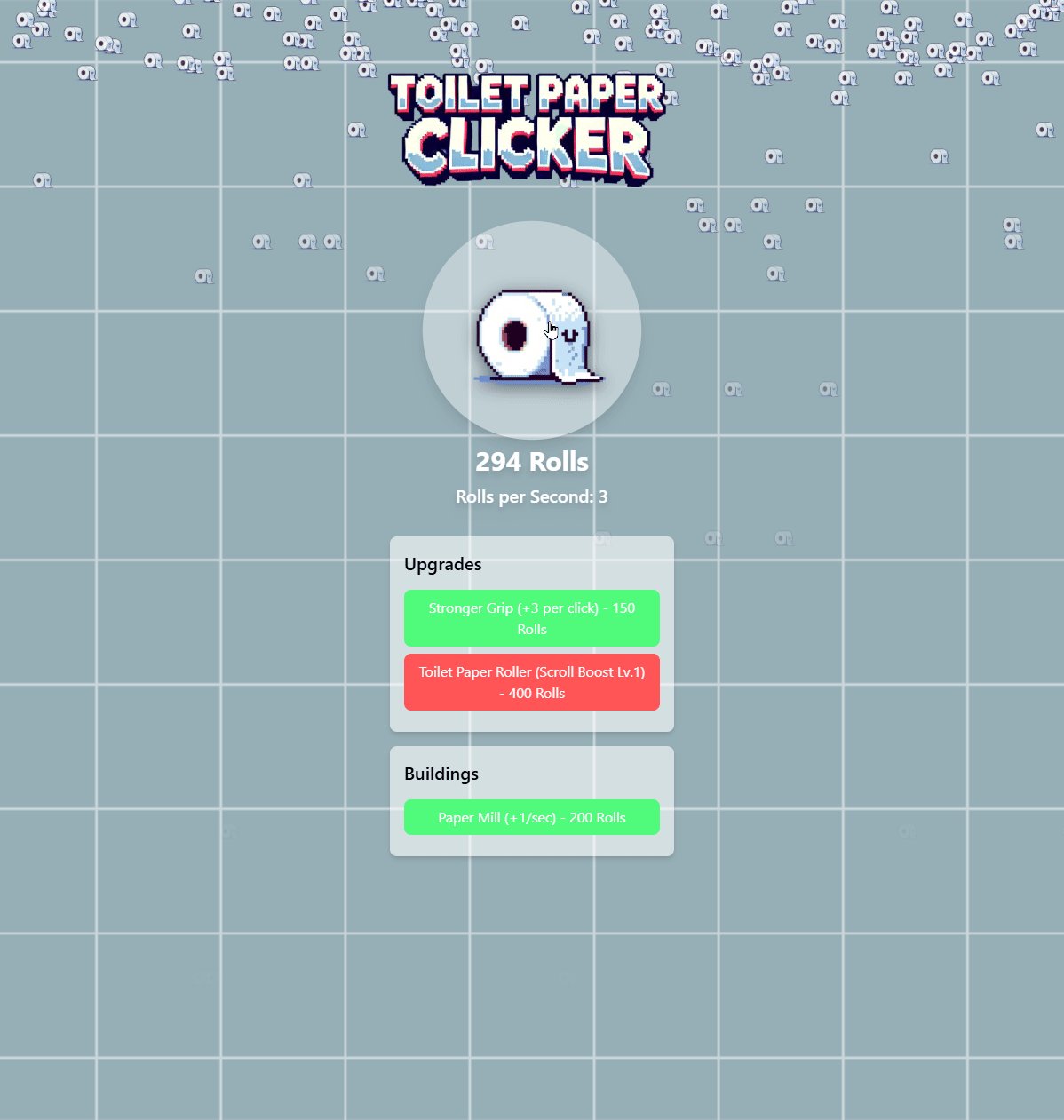
- Swapped that button with a toilet paper roll image I had from the VR version.
- Added the original cover art as the background to give it some style.

Making It Fun: Animations and Upgrades
Once the basics were in place, I wanted to make it more interactive.

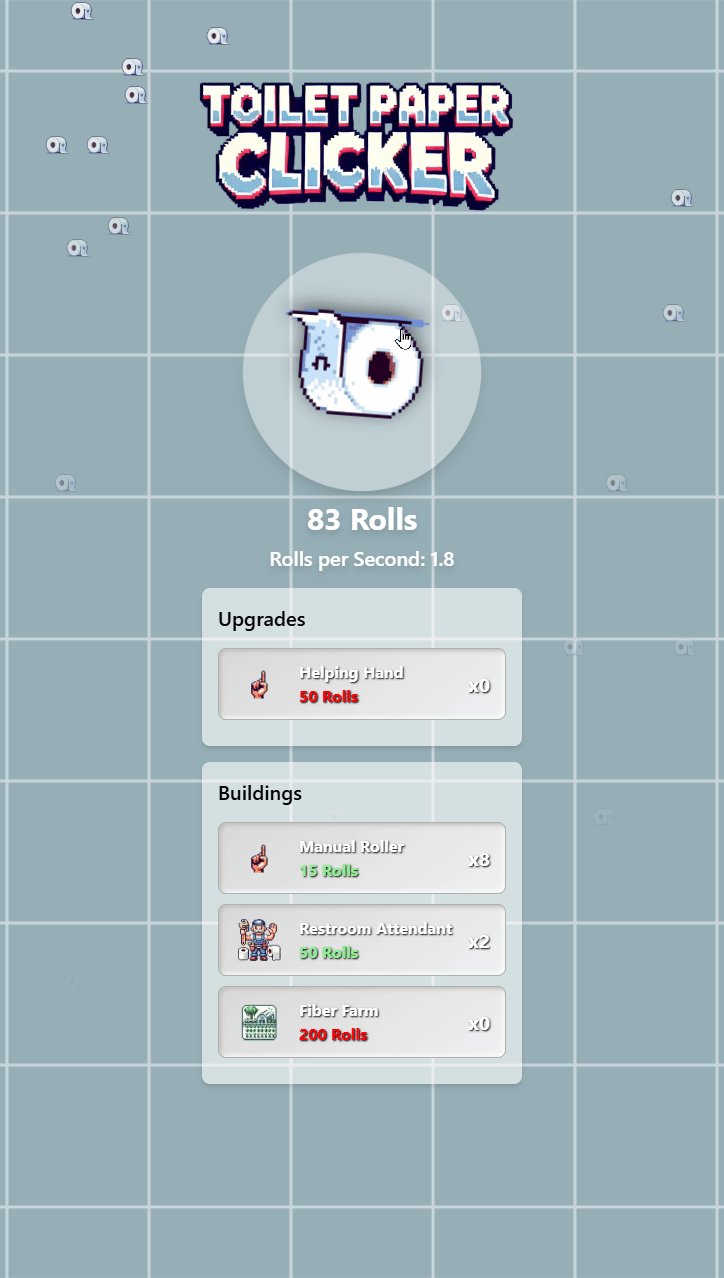
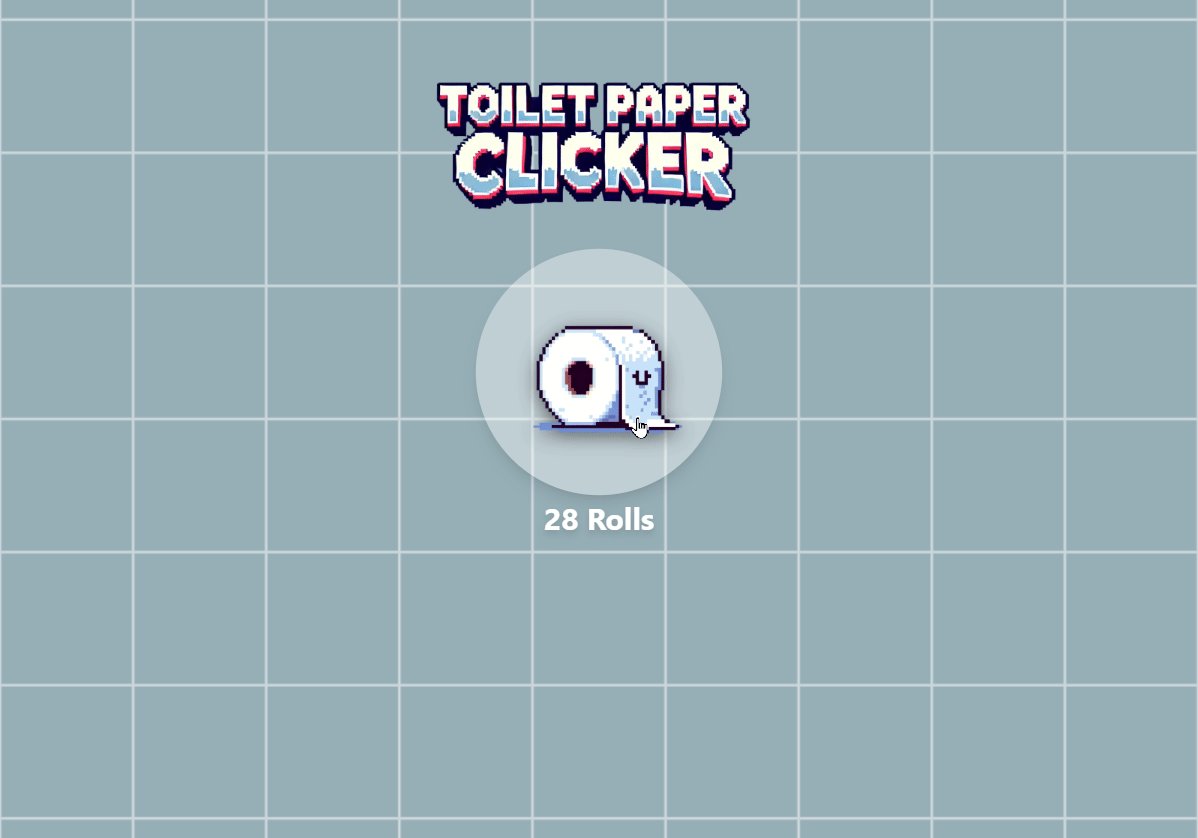
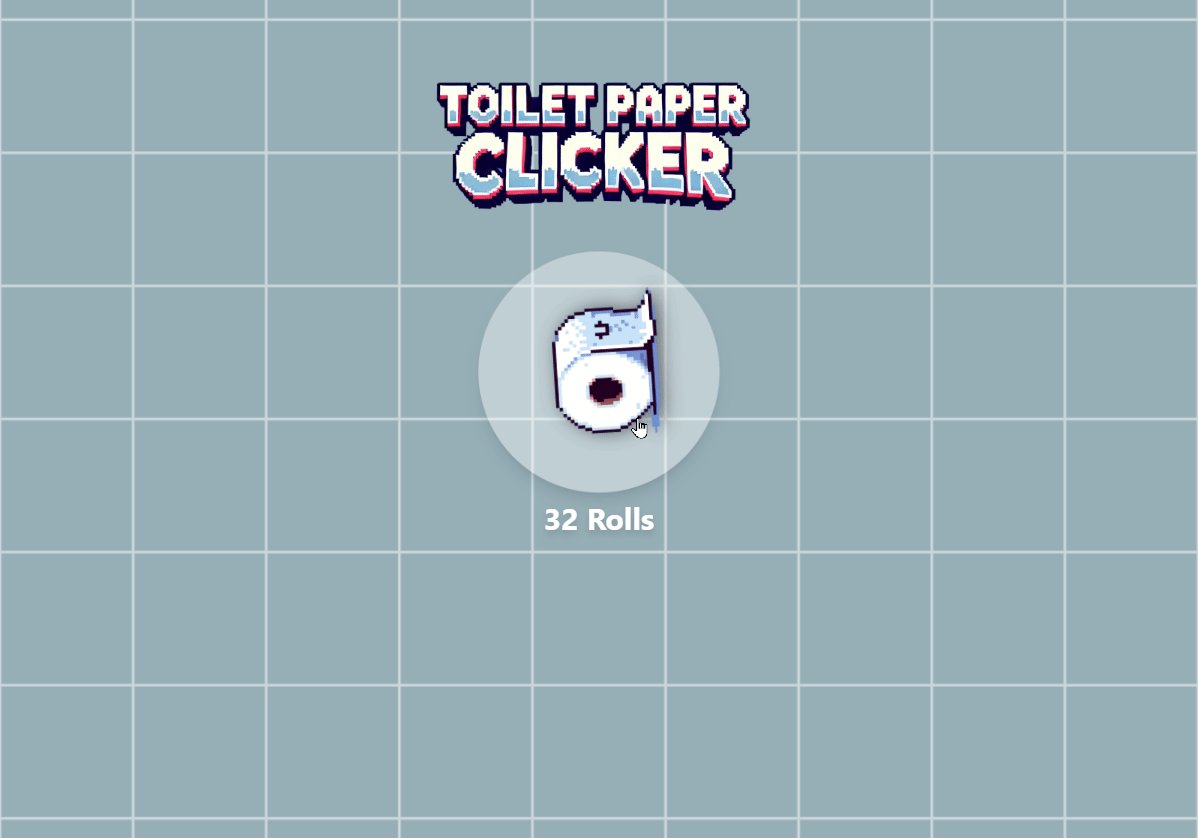
- Clicking the TP roll now makes it spin.
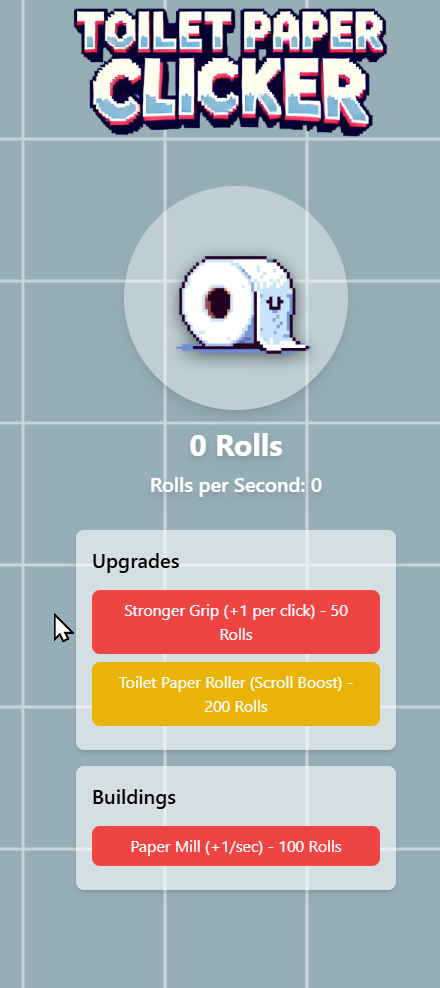
- Added a “Rolls Per Second” (RPS) counter to track passive income.
- Introduced some upgrades and buildings to automate roll production, making it more like a true idle game.

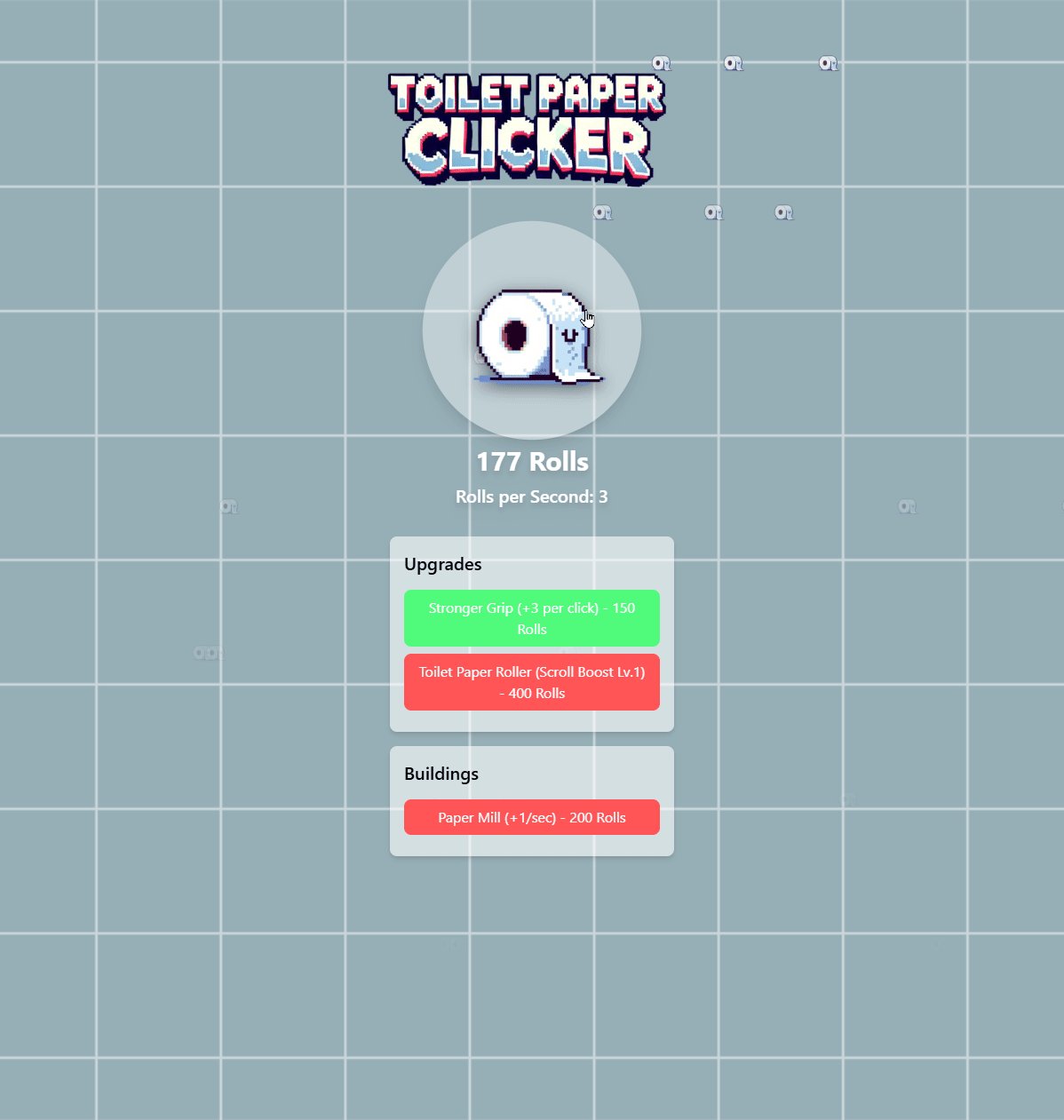
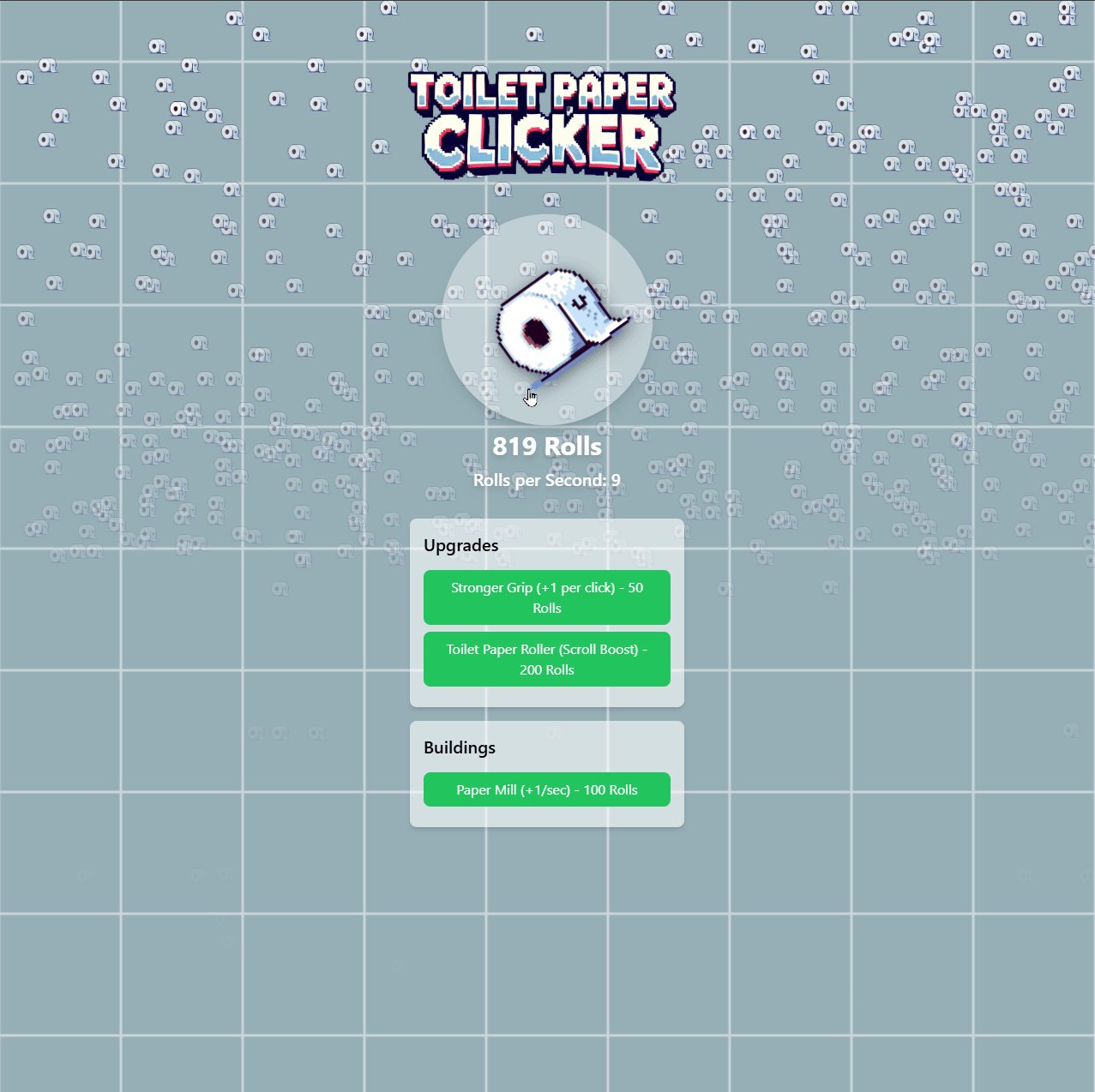
Falling Toilet Paper Rolls
To give the game more life, I added an animation where toilet paper rolls fall from the top of the screen when you click. The more you click, the more rolls rain down. It’s a small touch, but it makes the game feel more dynamic.

The Drill Upgrade: Scroll Wheel Madness
While talking with the other dev, they joked about using a drill to automate the roll production. That gave me the idea to let players use the mouse scroll wheel to spin the TP roll.

- The faster you scroll, the faster the roll spins, and the more rolls you produce.
- If you’ve got a mouse with a free-spinning wheel, you can just give it a flick and let the momentum handle the rest.
- I synced the scroll direction with the roll animation, so it spins the way you scroll.
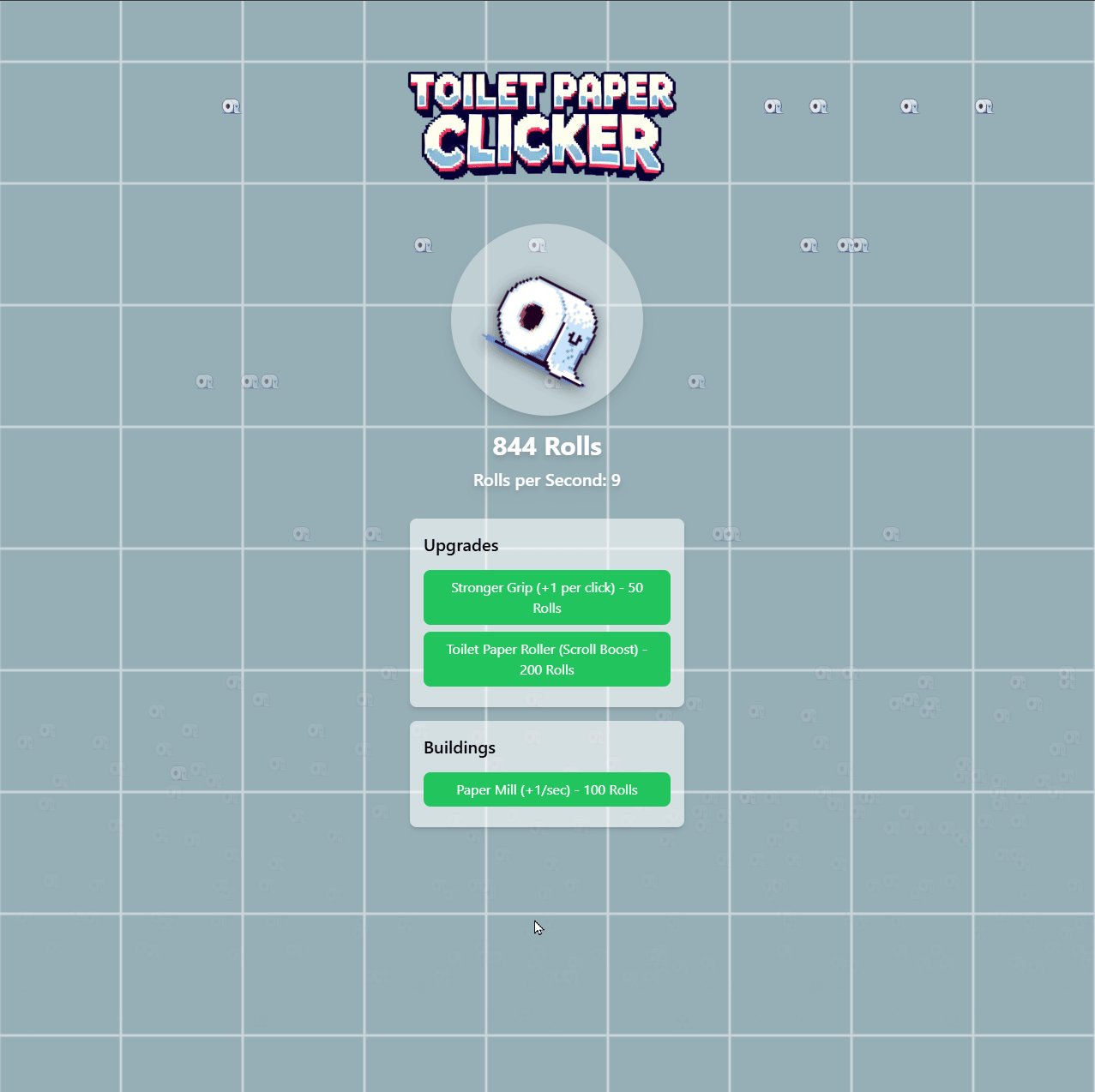
Polishing the Look
After the gameplay felt solid, I started working on the UI to make everything more intuitive:


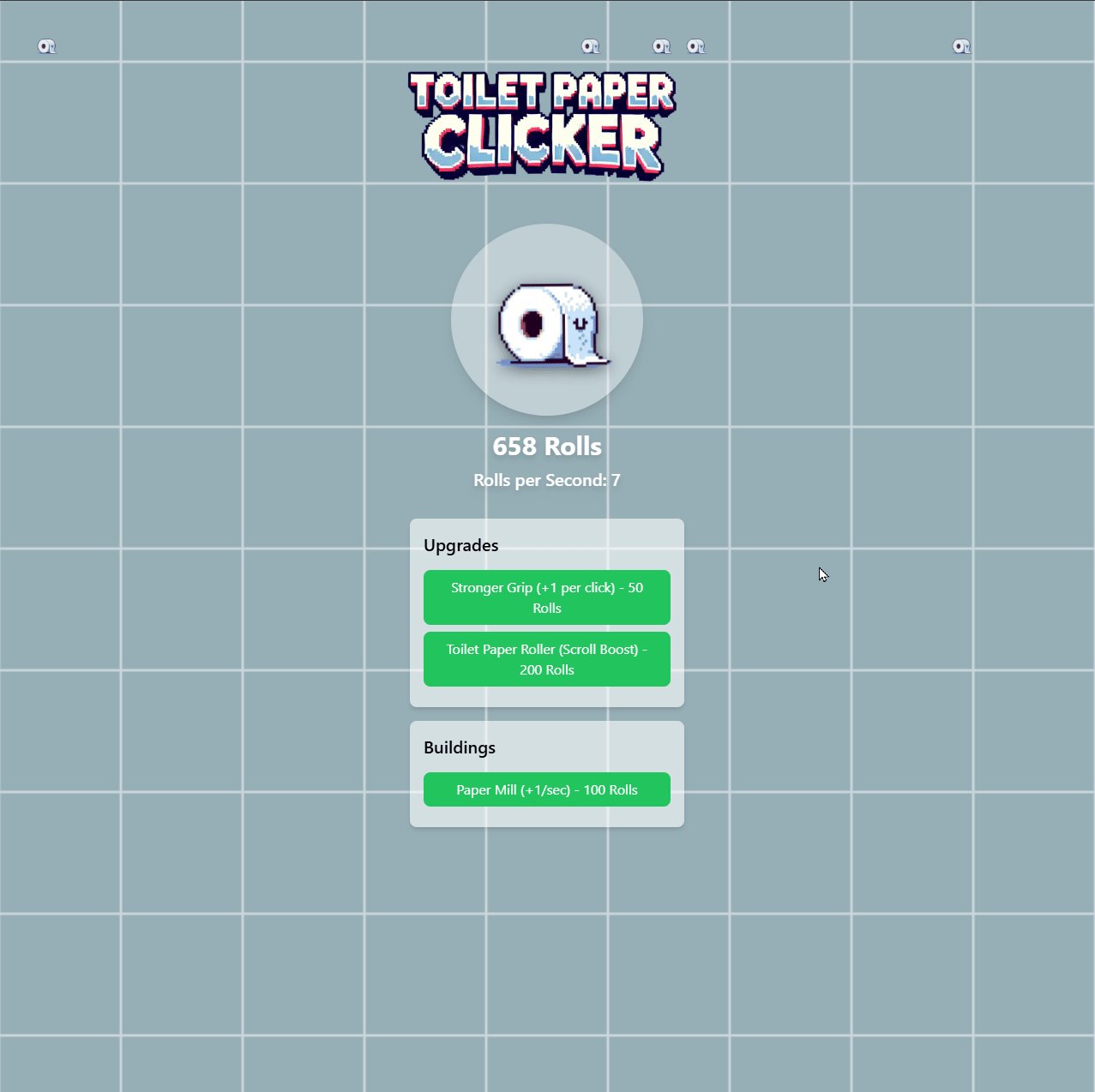
- Color-coded buttons: Green if you can afford an upgrade, red if you can’t.
- Upgrade icons: Added images to the buttons so you can easily see what each upgrade does.
- Layout improvements: I reworked the UI to feel more consistent—similar to how Cookie Clicker handles upgrades. I had to break the scroll function temporarily to clean things up, but it looks much better now.
Sounds and Publishing
To round it out, I added a toilet paper roll sound effect that plays with each click. Once everything was feeling good, I pushed the build to Itch.io so people could test it out.
Not bad for a couple of hours of work!